Rich Social Sharing with single page applications hosted on S3 and delivered via CloudFront
You undoubtedly heard about single page applications (SPA) written with frameworks like Angular or React. One of the benefits of this approach is the possibility to host the static files (HTML, js, CSS, etc.) on a simple storage solution like S3 and put a CDN like CloudFront in front of it (learn more about using S3 for static web hosting).
Rich social sharing means that if you include an URL in a text that you share, the social network (e.g. on Facebook) fetches additional data like an image and the title of the URL and displays them instead of the raw URL. This blog post contains the following meta tags to allow a rich social sharing experience:
<meta property="og:title" content="Rich Social Sharing with single page applications hosted on S3 and delivered via CloudFront"> |
If you want to share your SPA on Facebook or Twitter, you will face a problem. Your meta tags are dynamically filled with JavaScript. So the initial HTML looks like this:
<meta property="og:title" content="{{pageTitle}}" /> |
Facebook (and other social networks) will present the placeholders in the preview. The rich experience is broken.

The problem here is that social networks just read the HTML source but do not execute the JavaScript. To make this work, you have to
- Render the pages as static HTML files where placeholders are replaced with the actual values.
- When a social bot is crawling your page, deliver the static HTML file instead of the SPA
For pre-rendering, you can use prerender.io (or others) which you can hook into your web server like nginx or Apache. The caveat here is that with S3 you do not have a web server.
Lambda@Edge for the rescue
Fortunately, Lambda functions can be hooked into web page delivered via CloudFront. When a social bot is requesting your SPA, the request should be forwarded to prerender.io instead of your S3 bucket. The forwarding can be achieved with a Lambda@Edge function that inspects the User-Agent header.
The Lambda function checks if the user agent is one of the known social bots and decided whether to serve the original website or the pre-rendered version by overriding the configuration of the origin request.
exports.handler = (event, context, callback) => { |
CloudFront configuration
To configure CloudFront to call the Lambda@Edge function:
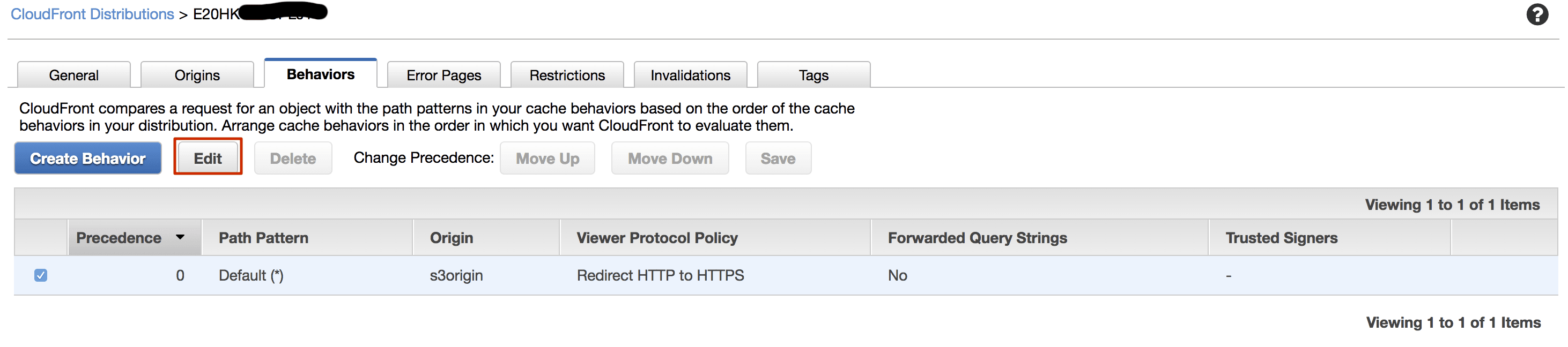
- Select your distribution and click on the Edit button

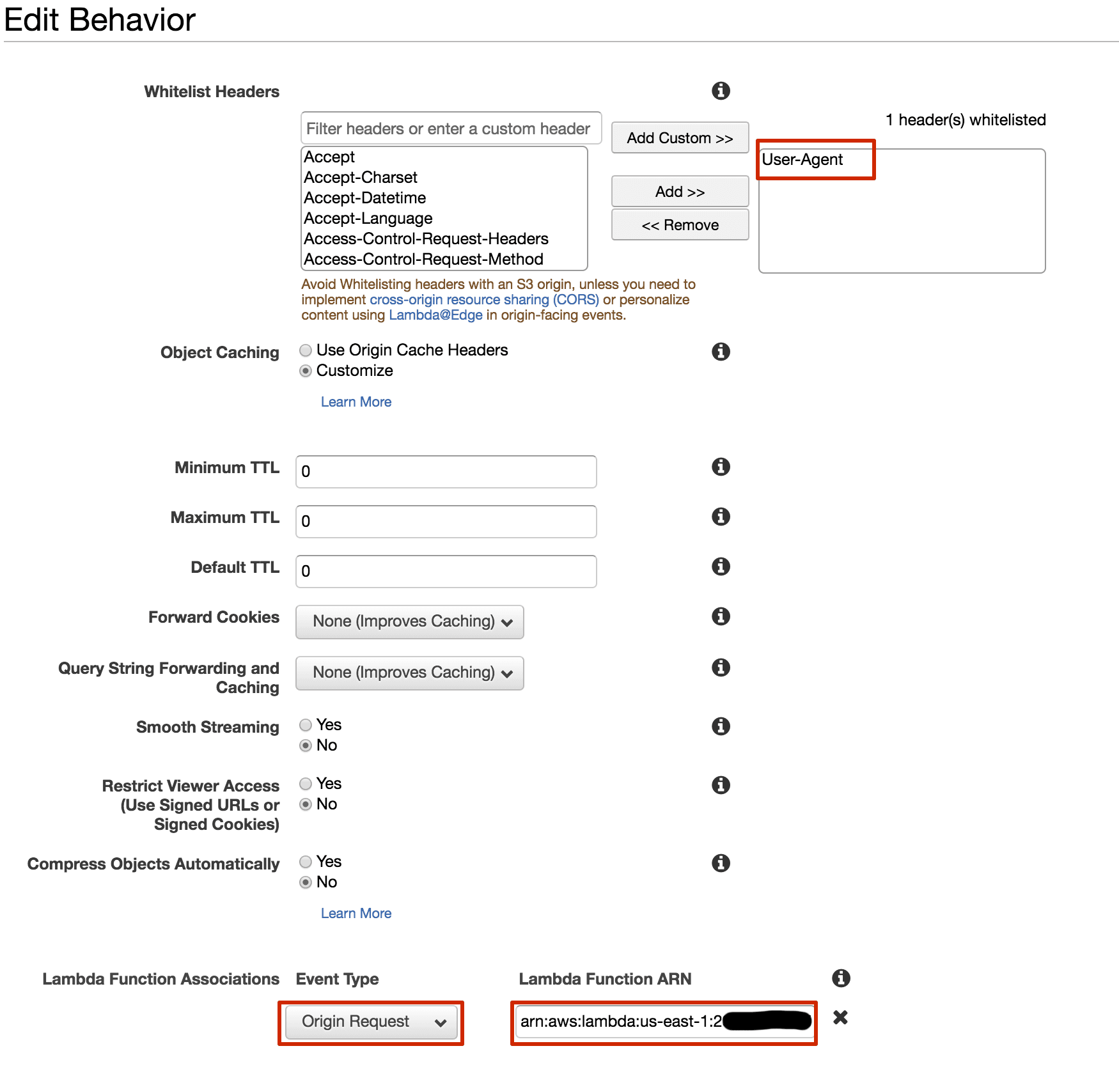
- Whitelist the
User-Agentheader and configure the Lambda@Edge function for theorigin-Requestevent type
After updating the CloudFront distribution, which could take up to 40 minutes, you can share your web page using social media.
Summary
Enable a rich social sharing experience for SPAs hosted on CloudFront + S3 with Lambda@Edge.
Further reading
- Article Using S3 for static web hosting
- Article Antivirus for S3 Buckets
- Article Introducing the Object Store: S3
- Tag s3
- Tag lambda
- Tag cloudfront